Awesome Vue-Cli3 ExamplE

此为基于 Vue-Cli3 搭建的开箱即用 Vue 脚手架模版,
致力于探究更高效地构建优质 Web 应用。
功能详述
此脚手架:基于 Vue-Cli3 所构建,延续早先vue-boilerplate-template项目所倡导,旨在探究更高效地构建优质 Web 应用(推荐阅读开箱即用的 Vue Webpack 脚手架模版);为此,有作以下工作:
- 导入并配置 Vue-router,使得构建单页面应用(SPA)变得易如反掌;
- 导入并配置 Vuex,以方便处理应用程序开发的状态管理;
- 引入 Element-ui,以便快速搭建网站,而无需过多关注 UI;
- 引入 Axios并做封装,使得更优雅处理 Http 请求;
- 引入 Dayjs,使得以更小的代价,处理日期时间相关;
- 引入 marked 插件,并做封装,使得可以充作富文本编辑器;同时亦可借助它的解析功能,实现
Markdown来绘制页面; - 基于 Webepack 4.* 新增特性,作了优化,详见
vue.config.js; - 引入 vue-meta 插件以便允许您管理应用的元信息,支持
SSR+Streaming,就像 react-helmet 对 React 一样,它对SEO很棒。 - 开启 & 运用 Jest 对组件做单元测试,并附以 Demo 示例;
- 集成 Prettier 插件并做配置,促使团队写出更好且风格一致的代码,具体参见使用 ESLint & Prettier美化Vue代码;
- 导入 prerender-spa-plugin 插件,使得在单页面应用程序中预呈现静态 HTML,优化 SEO 以及首屏渲染。
- 导入 webpack-bundle-analyzer 插件,使得运行
yarn analyz,即可直观得到构建包内容,以助优化;详情参见:Webpack 打包优化之体积篇 - 导入 size-plugin 插件,使得在构建应用之时,可打印 Webpack 资产的 gzip 大小,以及自上次构建以来的变更。
- 导入为模块提供中间缓存步骤的 hard-source-webpack-plugin 插件,它使第二次构建速度明显加快。
- 将此脚手架,结合 Node.js(Koa2) Nginx MondoDb Redis,汇融入于 Docker,使 Front-End Developer 可轻松构建整个 Web 应用;目前开源于 Docker Vue Node Nginx Mongodb Redis。
- 优化内置
Icon(Svg) 组件,使可以接收不同方式输入,并将 Svg 提取至单独文件中,以避免资源重复加载;
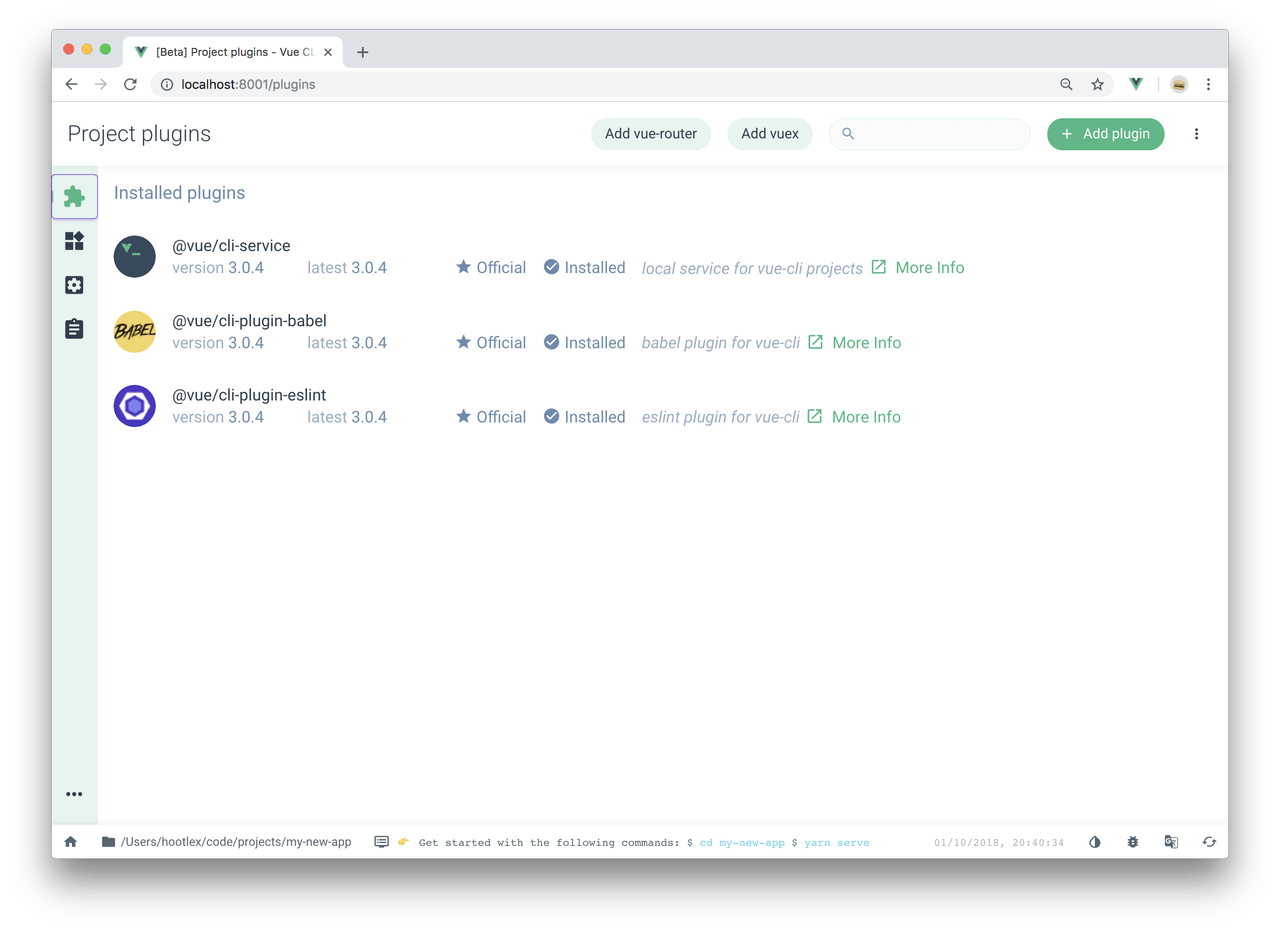
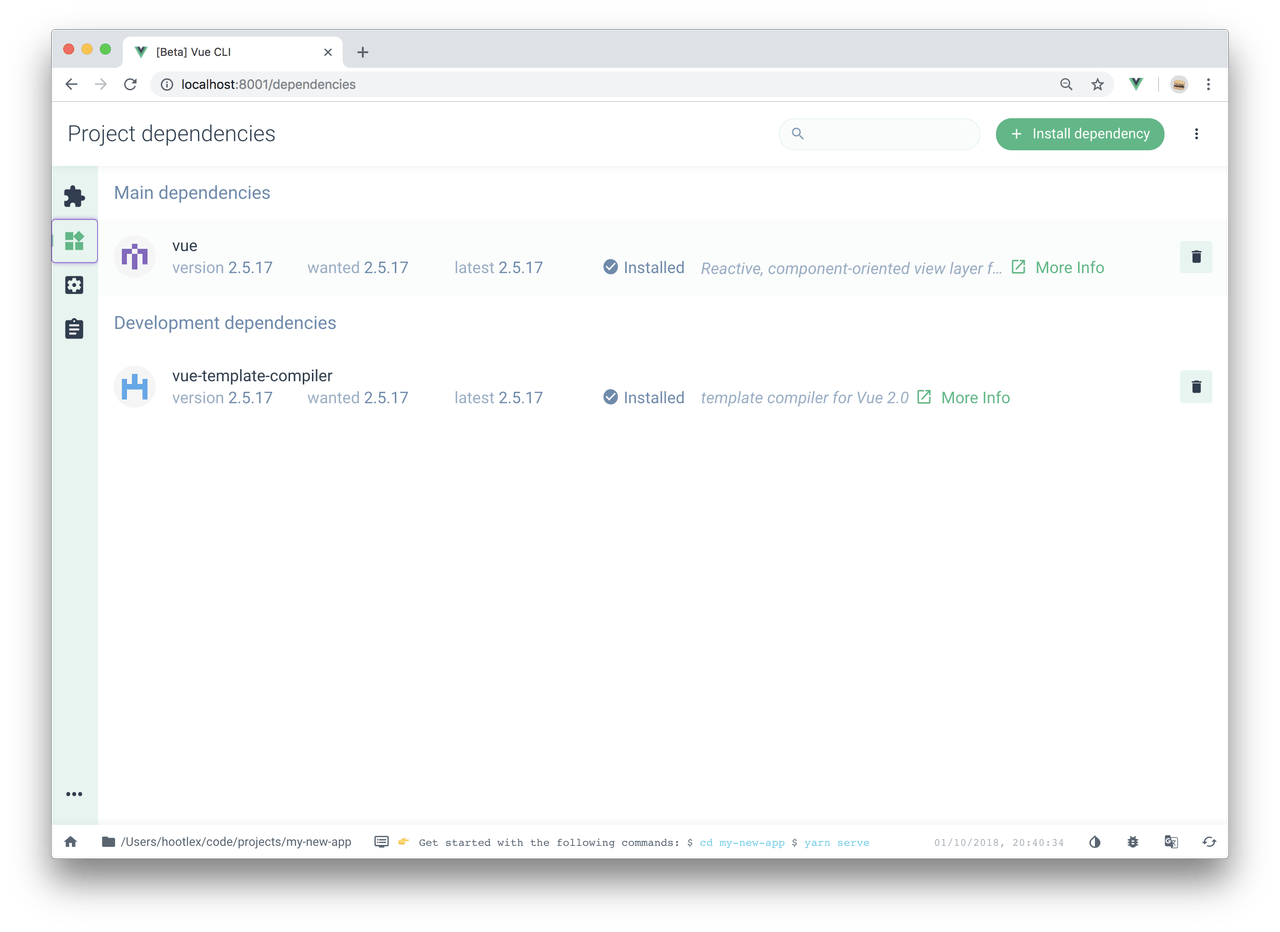
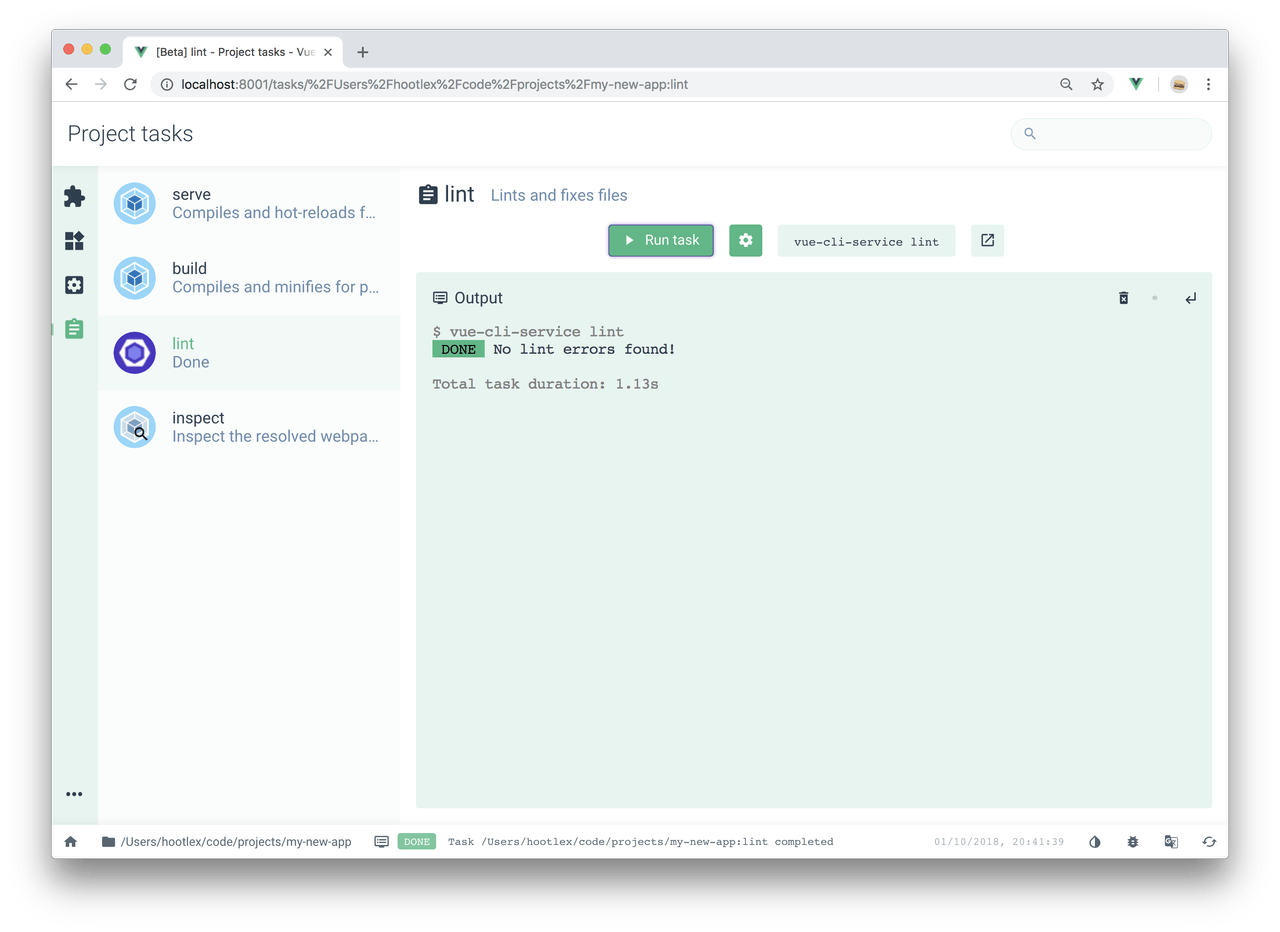
Vue-Cli3:通过配套的图形化界面创建、开发和管理你的项目;运行如下命令即可,这个真的太棒了。
vue uiGUI 对新手来说特别有用,但即使你是一个终极极客也很难不喜欢它。你可以用它来创建一个项目、管理 CLI 插件、管理项目的依赖关系、配置项目、运行npm脚本;



Vue-Cli3:用单个 Vue 文件即刻实践新的灵感。Vue CLI3 带有疯狂的新功能。 当您想要使用组件时,您可以创建单个文件组件(.vue 文件),而不是创建新项目,并通过运行 vue serve MyAwesomeComponent.vue 在浏览器中提供它。您甚至可以构建组件并在需要时进行部署。
Vue-Cli3:为现代浏览器轻松产出原生的 ES2015 代码,或将你的 Vue 组件构建为原生的 Web Components 组件。
vue-cli-service serve
用法:vue-cli-service serve [options] [entry] 选项:
--open 在服务器启动时打开浏览器
--copy 在服务器启动时将 URL 复制到剪切版
--mode 指定环境模式 (默认值:development)
--host 指定 host (默认值:0.0.0.0)
--port 指定 port (默认值:8080)
--https 使用 https (默认值:false)vue-cli-service serve
命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载 (Hot-Module-Replacement)。
除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。
vue-cli-service build
用法:vue-cli-service build [options] [entry|pattern]
选项:
--mode 指定环境模式 (默认值:production)
--dest 指定输出目录 (默认值:dist)
--modern 面向现代浏览器不带自动回退地构建应用
--target app | lib | wc | wc-async (默认值:app)
--name 库或 Web Components 模式下的名字 (默认值:package.json 中的 "name" 字段或入口文件名)
--no-clean 在构建项目之前不清除目标目录
--report 生成 report.html 以帮助分析包内容
--report-json 生成 report.json 以帮助分析包内容
--watch 监听文件变化vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包,带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting。它的 chunk manifest 会内联在 HTML 里。
这里还有一些有用的命令参数:



